Vase "Indre-et-Loire"
Sommaire
- 1 Making of d'un vase "Indre-et-Loire" avec Blender et InkScape
- 1.1 1 ) La forme de base
- 1.2 2 ) La modélisation du vase avec Blender
- 1.2.1 Préparer votre espace de travail
- 1.2.2 Importer notre fichier "vectoriel"
- 1.2.3 Convertir le dessin
- 1.2.4 Centrer le motif
- 1.2.5 Créer un volume à partir de notre motif
- 1.2.6 Sub-diviser notre maillage (mesh)
- 1.2.7 La transformation du vase : Le modificateur "Simple Deform"
- 1.2.8 Exporter notre fichier
- 1.3 3 ) Imprimer notre vase
- 1.4 4 ) Ressources
Making of d'un vase "Indre-et-Loire" avec Blender et InkScape
| L'idée est de partir d'une forme de base, travaillée sous un logiciel de dessin vectoriel InkScape, et d'obtenir très simplement, à partir de cette forme, un vase, par extrusion de cette forme et par l'application de quelques modificateurs dans Blender.
Ici, c'est la carte de l'Indre-et-Loire qui a servi de forme de base, mais n'importe quelle forme pourrait faire l'affaire ! |
1 ) La forme de base
Choix du motif
C'est donc la carte de notre département l'Indre-et-Loire qui a servi ici de forme de base à notre vase.La première étape consistera à "vectoriser" cette image trouvée sur internet afin d'obtenir un tracé de celle-ci sous forme de lignes courbes et/ou droites (-> Un dessin vectoriel !). Pour ce faire, rien de plus simple, InkScape peut faire ça pour vous! Choisissez au préalable une image relativement bien définie (pas trop petite donc) et stockez-la quelque part sur votre disque dur.
Vectorisation du motif
Importer votre image..
Commencer par ouvrir InkScape ![]() , puis cliquez dans le menu Fichier\importer ou plus simplement faites Ctrl + I
, puis cliquez dans le menu Fichier\importer ou plus simplement faites Ctrl + I
La fenêtre d'importation s'affiche, dirigez-vous alors vers l'emplacement où votre image est stockée puis sélectionnez-la et enfin, cliquez sur "ouvrir".
Une fenêtre comme celle ci-dessous s'affiche, sélectionnez "incorporer" puis faites "valider".
Si tout c'est bien passé, votre image est maintenant visible dans InkScape.
L'outil de vectorisation
Allez dans le menu "Chemin" et choisissez "vectoriser le bitmap" ou plus simplement faites Maj + Alt + B.
Vous aurez pris soin au préalable de sélectionner votre image en cliquant dessus.
La fenêtre de vectorisation s'affiche :
Inkscape propose plusieurs stratégies de vectorisation. Choisir la bonne dépendra de la nature de l'image à vectoriser (beaucoup de détails, plusieurs couleurs, etc..)
Avec un peu d'expérience, vous saurez à quoi vous attendre en fonction des choix que vous aurez fait. Dans notre exemple, la "détection de contour" avec un seuil à 0,320 a donné de bons résultats, cependant l'image vectorisée résultante nécessitera un peu de nettoyage. Essayez différents réglages et cliquez sur "mettre à jour" pour constater les changements. Une fois que vous êtes satisfait, cliquez sur "valider".
Nous n'avons plus besoin de l'image d'origine, vous pouvez la supprimer en la sélectionnant et en appuyant sur Suppr de votre clavier.
L'image vectorisée, elle, va devoir être nettoyée car ce que l'on veut avoir, c'est juste un contour.
Or, l'image qu'on a obtenu est composée de plusieurs objets vectoriels combinés entre-eux, la chose à faire à présent consiste à "dé-combiner" ces objets pour pouvoir éliminer ce qui est en trop..
Nettoyer votre image
Après avoir sélectionné votre image vectorisée, cliquez sur Chemin\Séparer ou faites Maj + Ctrl + K. Cela aura pour effet de "dé-combiner" les éléments de notre image.
Nous obtenons alors une image composée de plusieurs éléments. Ces éléments sont empilés les uns au dessus des autres, il y a la "silhouette" de la carte entière (c'est ce que l'on veut récupérer) et les multitudes de subdivisions qui la recouvrent...
Pour être plus clair, l'image ci-dessous illustre comment est composée notre image vectorielle après le "décombinage" (ou séparation):
L'ennui c'est que tous ces éléments sont les uns aux dessus des autres et que la silhouette globale est tout en dessous..
Pour pouvoir accéder à cette silhouette, sélectionnez quelques éléments du dessus et supprimez les afin de pouvoir atteindre la première couche (la silhouette).
Dès que vous y parvenez, déplacez la silhouette dans un endroit libre de votre espace de travail et supprimez tout le reste.
Vous vous retrouvez désormais avec le motif que nous voulions et qui va servir de point de départ à notre vase "Indre-Et-Loire"
pour être plus clair
Ce que l'on souhaite obtenir, c'est une image "pleine" constitué d'un seul élément (comme ci-dessous le motif de gauche). Pour savoir si vous avez des éléments multiples superposés à votre motif sélectionnez tout ce qu'il y a sur votre page en faisant "Ctrl + A".
Si vous observez un seul rectangle de sélection autour de votre objet (rectangle en pointillé comme le motif de gauche), alors vous êtes ok! Si au contraire vous constatez plusieurs rectangles en pointillé sur votre motif (comme le motif de droite ci-dessous), alors c'est qu'il y a des motifs superposés au votre et qu'il faudra les supprimer.
Dimensionnement
A présent, nous allons dimensionner notre image (à peu près) à la taille souhaitée.
Rappelez-vous: cette forme sera la base de notre vase, prenons par exemple 7 cm. Notre vase reposera donc sur une base de 7cm
Direction la barre d'icone ci-après ![]()
Modifiez l'unité, qui, par défaut est le pixel (px) et choisissez cm !
Verrouillez le cadenas afin que la modification préserve les proportions de votre image, et changez la valeur de la largeur (L) et mettez-y pour notre exemple 7 (pour 7cm).
Simplification du motif
Selon le résultat que vous obtiendrez, il est possible que souhaitiez simplifier votre dessin afin qu'il comporte moins de points. Vous perdrez certainement en fidélité, mais ça n'est pas forcément gênant.
Pour ce faire, il existe une option dans InkScape. Rendez-vous dans le menu "Chemin\Simplifier" ou faites "Ctrl + L"
Voici une comparaison entre le fichier avant et après simplification, observez le nombre de points il a drastiquement diminué:
Enregistrer votre motif
Il ne reste plus qu'à enregistrer notre motif. Pour cela dans le menu fichier cliquez sur "enregistrer-sous" et choisissez "SVG simple" comme format pour votre fichier, plutôt que le format par défaut "SVG inkscape" qui parfois est mal interprété dans Blender.
Alternativement...
Alternativement, si l'image que vous souhaitez vectoriser ne comporte q'une couleur, la vectorisation sera bien plus simple.
Si vous êtes familiarisé avec les logiciels de retouche photos, vous pouvez très bien y préparer votre image pour qu'elle ne comporte qu'une seule couleur. Le travail de vectorisation s'en trouvera simplifié et demandera moins de manipulations !
2 ) La modélisation du vase avec Blender
Commencez par ouvrir Blender. ![]()
Préparer votre espace de travail
Commencez par supprimer le cube que Blender a mis par défaut sur votre espace de travail en cliquant dessus avec le bouton droit de la souris pour le sélectionner (il y a de fortes chances qu'il le soit déjà si vous n'avez encore rien touché) et appuyer sur "Suppr" ou "Del" de votre clavier. Confirmez le message qui s'affiche alors.
Le but de cette manipulation est de configurer les unités de notre espace de travail dans le système Métrique (km, m, cm , mm), sinon vous dessinerez en unités de Blender, qui ne sont ni des cm ni des pixels, mais des unités propres à Blender! ;)
Importer le fichier de notre motif de base dans Blender.
Importer notre fichier "vectoriel"
Nous allons importer ici l'image vectorielle travaillée plus haut et correspondant à la forme de base de notre futur vase:
Allez dans le menu "File\Import\Scalable vector graphic(.svg)" comme dans l'image ci-contre.
Une fenêtre de navigation s'ouvre alors, recherchez le fichier souhaité, sélectionnez-le puis cliquez sur "import Svg" tout a fait à droite de votre écran.
Votre fichier est désormais présent dans Blender. Il se peut que vous ne le voyiez pas car il est petit, il vous faut zoomer en utilisant la molette de votre souris. (ou alors "shift+c" centre la vue sur les éléments qu'elle contient,vous pouvez donc virer la caméra et la lampe avec "suppr", puis vous servir de ce raccourci.)
Convertir le dessin
Le motif que nous venons d'importer a conservé son format "vectoriel" (dans Blender, on parle de "curve").
Nous pourrions utiliser ce motif tel quel, la manière de travailler avec serait alors assez différente. Mais ici, nous avons plutôt choisi de travailler "classiquement" avec des "mesh". Expliquer la différence n'est pas l'objet de ce tutoriel, donc passons...
Pour opérer la conversion de notre motif "curve" en "mesh", il faut au préalable l'avoir sélectionné sur l'écran. Normalement il l'est sans doute déjà mais si ce n'est pas le cas, cliquez avec le bouton droit de la souris sur le motif.
Ensuite faite la combinaison de touches "Alt + C" et choisissez "Mesh from Curve", comme ci-dessous :
Votre motif est maintenant converti, il ne comporte plus de courbes mais une suite de points reliés entre eux par des lignes droites.
Centrer le motif
Pour simplifier la suite du travail, nous allons centrer le motif sur l'espace de travail.
Pour ce faire, il faut rentrer dans le mode "Edit**" qui est le mode "d'édition" des objets dans Blender.
Regardez au bas de votre écran et repérezle bouton comme dans l'image ci-dessous (indiqué par la flèche bleue):
Ce bouton sert à passer du mode "object" au mode "edit".
Certaines actions se font dans blender dans l'un ou l'autre de ces modes. Attendez-vous donc à passer d'un mode à l'autre assez souvent selon l'action que nous effectuerons .
Pour l'heure; choisissez le mode "**Edit**".
(Alternativement, vous pouvez passer d'un mode à l'autre (en fait du mode actuel au mode Edit) a tout moment, en utilisant la touche "Tab" de votre clavier.)
Une fois dans le mode "**Edit**" sélectionnez tous les points de votre dessin. Pour cela vous pouvez soit maintenir la touche Ctrl tout en cliquant sur le bouton gauche de votre souris et en dessinant un cercle tout autour de votre motif, soit appuyer sur la touche "A" qui revient à sélectionner tous les points de votre objet (un nouvel appui sur "A" au contraire dé-sélectionne tout).
Les points sélectionnés apparaissent alors en orange.
Nous allons maintenant changer les coordonnées de ces points pour les placer au centre (x=0 et y=0).
Si vous ne voyez pas ce panneau, c'est peut-être parce qu'il est rangé.Dans ce cas cherchez le petit "+"  toujours en haut de l"écran et cliquez dessus. vous pouvez aussi le montrer en appuyant sur "N".
toujours en haut de l"écran et cliquez dessus. vous pouvez aussi le montrer en appuyant sur "N".
Votre motif est maintenant centré. Pour l'instant nous n'avons qu'un objet plat, dans l'étape suivante nous allons créer un volume, mais en attendant profitez-en pour aller dans un peu plus bas cette même colonne, cherchez la rubrique "shading" et ouvrez-la. Cliquez sur "MatCap" et choisissez le rendu que vous préférez. Cela n'affectera en rien votre objet, c'est simplement un mode d'aperçu un peu amélioré et qui tente d'imiter des matériaux divers. C'est parfois utile pour avoir un aperçu un peu plus "sexy" de votre objet (En mode "object" seulement, non visible dans le mode "Edit")
Créer un volume à partir de notre motif
Cela va se faire très simplement en "extrudant" notre motif jusqu'à la hauteur désirée pour notre vase.
Nous sommes toujours en mode 'Edit", si ce n'est pas le cas, vous savez maintenant comment faire. ("tab", mais chut je ne vous ai rien dit ![]() ). Ensuite il faut avoir sélectionné tout notre objet (rappelez-vous la touche "A") puis avoir appuyé sur la touche "E" (E comme Extrude). Glissez votre souris vers le haut jusqu'à (a peu près) la hauteur désirée puis faite un "clic gauche" sur la souris pour terminer l'opération. Pour mettre la valeur exacte de la hauteur désirée, retournez dans la panneau "transform" de tout à l'heure et mettez votre valeur sans oublier l'unité (par exemple tapez "18cm" pour 18 centimètres, c'est la hauteur que nous avons choisi pour notre vase).
). Ensuite il faut avoir sélectionné tout notre objet (rappelez-vous la touche "A") puis avoir appuyé sur la touche "E" (E comme Extrude). Glissez votre souris vers le haut jusqu'à (a peu près) la hauteur désirée puis faite un "clic gauche" sur la souris pour terminer l'opération. Pour mettre la valeur exacte de la hauteur désirée, retournez dans la panneau "transform" de tout à l'heure et mettez votre valeur sans oublier l'unité (par exemple tapez "18cm" pour 18 centimètres, c'est la hauteur que nous avons choisi pour notre vase).
Si tout c'est bien passé, nous en sommes là :
Pour changer l'aspect de notre objet et lui donner la forme d'un vase torsadé et évasé, nous allons utiliser le modificateur "Simple Deform" (2 fois le même en vérité, mais avec des options différentes).
Au préalable, nous allons devoir sub-diviser la hauteur de notre vase un certain nombre de fois, afin que les modificateurs que nous utiliserons donnent de meilleurs résultats car ils s'exprimeront sur un maillage plus détaillé. Voyez la comparaison ci-dessous avec un maillage non-subdivisé et le même après sub-division:
Dans les point suivants nous allons détailler ces opérations !
Sub-diviser notre maillage (mesh)
Notre objet doit être sélectionné et nous devons être en mode "Edit"
L'outil qui va nous permettre de subdiviser notre vase dans sa hauteur s'appelle "Loop Cut And Slide", il se trouve à gauche de votre écran dans l'onglet "tools" et la rubrique "Add", sur les dernières versions de Blender (voir ci-dessous):
Cliquez donc sur "Loop Cut and Slide" et dirigez votre souris vers votre vase. Si votre souris se place sur une ligne horizontale, l'outil vous proposera une découpe verticale, au contraire si votre souris se place sur une ligne verticale, l'outil vous proposera une découpe horizontale. C'est cette dernière proposition qui nous intéresse.
 Donc vous devriez voir apparaître sur votre vase, en plein milieu de sa hauteur, une première découpe en rose. Ne cliquez pas encore sur le bouton gauche de la souris pour valider cette opération car il y un moyen avec cet outil de faire plusieurs découpes à la fois en utilisant la molette de votre souris. Plus vous tournez la molette, plus le nombre de découpes est élevé. N'hésitez pas à être généreux, votre vase sera alors mieux défini (bien que le poids de votre modèle augmentera en proportion). Lorsque vous estimez avoir assez de subdivision, cliquez sur le bouton gauche de votre souris. A ce moment là vous ne pouvez plus modifier le nombre de subdivisions par contre vous pouvez les déplacer de haut en bas. Ici ce ne sera pas utile de les déplacer, donc pour finaliser l'opération cliquez une nouvelle fois sur le bouton gauche de la souris. L'opération est maintenant complètement terminée.
Donc vous devriez voir apparaître sur votre vase, en plein milieu de sa hauteur, une première découpe en rose. Ne cliquez pas encore sur le bouton gauche de la souris pour valider cette opération car il y un moyen avec cet outil de faire plusieurs découpes à la fois en utilisant la molette de votre souris. Plus vous tournez la molette, plus le nombre de découpes est élevé. N'hésitez pas à être généreux, votre vase sera alors mieux défini (bien que le poids de votre modèle augmentera en proportion). Lorsque vous estimez avoir assez de subdivision, cliquez sur le bouton gauche de votre souris. A ce moment là vous ne pouvez plus modifier le nombre de subdivisions par contre vous pouvez les déplacer de haut en bas. Ici ce ne sera pas utile de les déplacer, donc pour finaliser l'opération cliquez une nouvelle fois sur le bouton gauche de la souris. L'opération est maintenant complètement terminée.
![]() Notez qu'en modélisation 3D on cherche souvent à limiter le plus possible le poids d'un objet car un poids élevé augmente les besoins du logiciel en ressource mémoire et cela peut vite compliquer la création de scène complexes si l'on y fait pas attention. Pour faire de l'animation ou pour les jeux vidéo c'est un impératif on parle de modélisation "low-poly". Mais ici, l'objet est crée pour être imprimé, or si l'on souhaite ne pas voir apparaître de facette sur notre objet une fois qu'il sera imprimé, il n'est pas forcement nécessaire de limiter le poids d'un fichier. Des solutions existent pour arriver à nos fins avec un maillage plus léger (et plus facilement manipulable sur une machine peu musclée) mais cela requiert quelques notions de modélisation supplémentaires et le but de ce tutoriel est de faire simple et accessible à tous !
Notez qu'en modélisation 3D on cherche souvent à limiter le plus possible le poids d'un objet car un poids élevé augmente les besoins du logiciel en ressource mémoire et cela peut vite compliquer la création de scène complexes si l'on y fait pas attention. Pour faire de l'animation ou pour les jeux vidéo c'est un impératif on parle de modélisation "low-poly". Mais ici, l'objet est crée pour être imprimé, or si l'on souhaite ne pas voir apparaître de facette sur notre objet une fois qu'il sera imprimé, il n'est pas forcement nécessaire de limiter le poids d'un fichier. Des solutions existent pour arriver à nos fins avec un maillage plus léger (et plus facilement manipulable sur une machine peu musclée) mais cela requiert quelques notions de modélisation supplémentaires et le but de ce tutoriel est de faire simple et accessible à tous !
La transformation du vase : Le modificateur "Simple Deform"
La première étape consiste à revenir au mode "object" et de donc de quitter le mode "Edit" (vous savez comment faire -> Touche TAB)
La transformation de notre vase sera effectuée à l'aide d'un "modificateur" ("modifier" en Anglais). Il y en a tout un tas dans Blender ayant des objectifs variés, nous allons nous intéresser au modificateur "Simple Deform".
Pour le trouver regardez à droite de votre écran, et cliquez sur l'icône en forme de clé plate. Aidez-vous de l'image ci-dessous:
Ensuite cliquez sur "Add Modifier", une liste des ces "modificateurs" se présente à vous, choisissez "simple Defom" dans la 3ème colonne.
Le modificateur est maintenant actif, il est apparu dans votre environnement de travailIl comporte 4 effets
Twist : Pour torsader votre objet
Bend : pour courber votre objet
Taper : pour évaser ou effiler votre objet
Stretch : pour étirer votre objet
Vous ne pouvez en utiliser qu'un à la fois. Si vous souhaitez combiner plusieurs effet, il faudra à nouveau ajouter le même modificateur et choisir des effets différents.
C'est ce que nous ferons pour d'une part torsader un peu notre vase avec l'effet "Twist" et d'autre part pour l'évaser avec l'effet "Taper".
Commençons par torsader notre objet avec l'effet "Twist" en modifiant la valeur "Angle". Pour notre propre vase, nous avons choisi une torsion de 90°.
Expérimentez plusieurs valeurs et observez le résultat.
Ensuite pour évaser notre vase il faut à nouveau ajouter un modificateur en faisant "Add Modifier", et choisir le même que tout à l'heure, soit "Simple Deform".
Cliquez ensuite sur "Taper" pour choisir l'effet d'évasement, et modifiez la valeur "factor" jusqu'à obtenir ce qu'il vous semble le mieux.
Voilà, la modélisation de votre vase est terminée, vous devriez obtenir quelque chose comme ça !
Cela pourrait vous semblez étrange que notre vase soit ainsi totalement fermé, car en effet il ne comporte pas d'ouverture.
En fait, c'est au moment de l'imprimer que nous paramétrerons le logiciel de préparation de l'impression (le "Slicer") de sorte que notre objet soit bien un vase et non une "boite" fermée.
Il y a plusieurs raison à cela:
- Bien que créer une ouverture dans notre vase soit tout à fait faisable, il faudrait aussi du coup donner une épaisseur à ses parois, ce qui est certes faisable, mais aussi plus complexe, alors qu'il est si simple de créer un objet fermé.
- Donner une épaisseur dès maintenant à notre vase rendrait compliqué le fait de pouvoir l'imprimer à différentes échelles car alors si nous souhaitons non plus un vase mais un verre à partir du même fichier, les parois que nous aurions pu définir pourraient alors être trop minces pour pouvoir être imprimées.
- En modélisant un objet fermé, on risque moins de créer des erreurs dans la géométrie de l'objet (comme des faces qui s'entre-croisent ou des surfaces non-jointes, ou encore des faces inversées, ce que les "slicer" n'aiment pas du tout.
- Enfin, pour définir une épaisseur de paroi pour un objet aux bords "fins" (c'est la cas des vases et des verres par exemple), il est utile de prendre en compte l'imprimante dont nous disposons. En effet, notre Ultimaker par exemple a une buse de 0,4mm. Toute paroi inférieur à 0,4mm serait ignorée par le "slicer" et ne serait pas imprimée. Pour faire bien, il faudrait choisir comme épaisseur, un multiple de 0,4mm. Mais du coup, si je veux passer le fichier de mon vase à mon voisin pour qu'il l'imprime sur sa propre imprimante qui elle à une buse de 0,5mm, le résultat pourrait être aléatoire.
Nous allons donc voir comment nous y prendre pour imprimer notre vase dans le point 3.
Exporter notre fichier
Pour pouvoir être imprimé , notre fichier doit être exporté dans un format que peuvent accepter les "slicer" (on dit aussi logiciel de tranchage, ou trancheur).
Ce format c'est le STL.
Blender vous permet d'exporter votre création dans ce format.
Pour cela dirigez votre souris en haut à gauche de votre écran, allez dans le menu File/Export/Stl(.stl) et cliquez (voir ci-dessous)
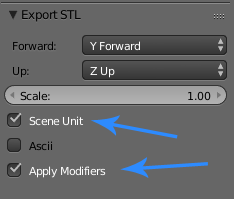
La fenêtre d'export s'affiche, choisissez un emplacement et un nom pour votre fichier. Ensuite, vérifiez les options d'export en bas à gauche de cette fenêtre, cochez les cases "Scene Unit" et surtout "Apply Modifiers", sinon votre vase sera exporté sans les modifications de torsions et d'évasements que nous avons vu plus haut.
Ensuite seulement, cliquez sur "Export STL" en haut à droite de la fenêtre.
Votre création est maintenant sauvegardée dans un format que le slicer pourra utiliser.
Vous pouvez également sauvegarder votre travail au format natif de Blender pour pouvoir le modifier plus tard. Pour cela, faite "Ctrl + S" et de la même manière que tout à l'heure, choisissez un nom pour votre fichier ainsi qu'un emplacement et cliquez sur le bouton "Save Blender File"
3 ) Imprimer notre vase
Un exemple avec le slicer CURA
![]() Cura est le slicer (le logiciel qui va préparer l'impression à partir de notre fichier 3D)
Cura est le slicer (le logiciel qui va préparer l'impression à partir de notre fichier 3D)
Nous allons voir comment modifier son paramétrage pour que notre vase soit bien imprimé.
Sur d'autres slicers, il vous faudra sans doutes chercher un peu pour trouver le paramétrage équivalent. Certains slicers (C'est le cas de Netfabb pour Ultimaker) possède un profil spécifique pour le type d'impression "vase" (on trouve parfois le terme "hollow" pour ce type de profil) dans un tel cas. Si vous avez un profil de ce type sur votre slicer, alors vous n'avez plus qu'à l'utiliser.
Concernant Cura et probablement d'autres slicers, en jouant sur le paramétrage du logiciel nous allons pouvoir obtenir un vase alors que notre objet est plein.
Une explication sur le fonctionnement d'un slicer s'impose avant de modifier des paramètres.
Principe de base
Un slicer décompose votre objet en trois parties qui seront elles mêmes décomposées en "couches" selon des stratégies différentes
- Un socle, qui correspond à la "face du dessous" de votre objet, sa "base".
Il fait quelques dixièmes de millimètres et est complètement "plein".
Il comprend un périmètre et un remplissage "plein"
Il forme les première couches de votre objet
- Le "corps" de votre objet, à proprement parler (se situe entre le "socle" et le "couvercle" ).
Il comprend un périmètre et un remplissage variable (paramètre "infill" ou "remplissage" souvent exprimé en %).
Il forme les couches intermédiaires de votre objet
- couvercle, qui correspond à la face qui ferme votre objet, c'est la face du dessus.
Il fait aussi quelques dixièmes de millimètres.
Il comprend un périmètre et un remplissage "plein"
Il forme les dernières couches de votre objet
- couvercle, qui correspond à la face qui ferme votre objet, c'est la face du dessus.
Les illustrations ci-dessous montrent ces 3 étapes pour un objet "cylindre" :
Toutes ces parties composées de multiples couches vont construire votre objet en s'empilant les une sur les autres comme dans le schéma ci-dessous:
Pour obtenir une impression style "vase" à partir de ce même cylindre, il faudrait dire a Cura de ne pas imprimer la face du dessus et pour ce qui est du corps de notre objet appliquer un taux de remplissage de 0%

|

|

|
Pas de couvercle |
| L'objet (un Cylindre) | Face du dessous (Socle) On voit ici 4 périmètres Le remplissage est total |
Corps de l'objet Toujours 4 périmètres Taux de remplissage 0% |
Pas de couvercle |
Nous obtenons bien un objet ouvert sur le dessus et creux.
Un vase en somme !
Pour avoir ce résultat dans Cura
Il va nous falloir intervenir sur les paramètres "de base" dans cura, mais aussi sur des paramètres plus "Expert".
Les paramètres de base :
Tout d'abord basculez Cura en mode "complet" si ce n'est pas déjà fait (menu "Expert/Basculer en mode complet")Vous devriez voir apparaître sur la gauche les options suivantes:
Pour les besoins de notre impression "vase", il faut prêter attention au paramètres suivants
Épaisseur de la coque :
Cette valeur doit être un multiple du diamètre de sortie de la buse de votre machine (0.4mm sur une Ultimaker)
Une valeur de 0,8mm comme dans l'image ci-contre, représente 2 X le diamètre de la buse de 0,4 mm. Cela induit qu'il y aura 2 périmètres à notre objet.
Donc
0,4 -> 1 périmètre ; 0,8 -> 2 périmètres ; 1,2 -> 3 périmètres ; et ainsi de suite...
Épaisseurs dessus/dessous (mm) :
Cette valeur correspond au socle et au couvercle de notre objet selon le concept vu plus haut.
Par défaut, ce paramètre est à 0,6mm. Cela suffit largement lors d'une impression classique, mais pour l'impression d'un vase, cela constituera le fond de notre vase, or pour plus de solidité
on pourrait le souhaiter plus épais. C'est pourquoi le paramètre dans l'illustration est à 0,8mm
Remplissage (%) : (Souvent infill dans les autres slicers)
Cette valeur varie souvent entre 20 et 30% pour une impression classique, elle correspond au taux de remplissage de notre objet pour ces parties pleines (ne concerne donc pas le socle et le couvercle de notre objet qui eux s'ils sont imprimés sont systématiquement à 100%, donc "plein")
Pour l'impression de notre vase, nous voulons un objet creux, donc pas de remplissage du tout, d'où la valeur de 0% dans notre image.
Température d'impression :
C'est selon le matériau (PLA ou ABS) utilisé pour l'impression (Faite vous aider par quelqu'un qui a l'expérience de la machine que vous allez utiliser
Les autres paramètres de cette page peuvent être laissé par défaut.
Les paramètres "expert"
Il nous faut ici décocher la case "Remplissage solide au dessus" afin d'indiquer à Cura que nous ne voulons pas de "couvercle"
C'est tout ! Pensez à revenir ici pour rétablir le paramètre une fois votre impression terminée !
Il vous faudra un peu fouiller dans les options de votre slicer si vous n'utilisez pas cura, mais il est très certainement possible de trouver ces équivalents dans tous les slicers qui existent.
N'hésitez pas à compléter ce tutoriel avec le paramétrage du slicer que vous connaissez (Un exemple avec SLIC3R à été ajouté par Tuxun à la suite de ce chapitre).
Nous sommes maintenant parés pour imprimer un objet creux ouvert comme un pot, un vase, un verre à partir d'un objet "plein".
Vous n'avez plus qu'à lancer l'impression de votre vase ! C'est ici la fin de ce tutoriel !
Et avec Slic3r?
Pour les Tobecas l'ami Adrien fourni des réglages par défaut sur: son dépot GIT (Slic3r.zip).
Dedans se trouve une config "vase", ou le paramètre "Infill" (remplissage) et le nombre de couche supérieures après un remplissage (coque, ou couvercle du vase), est déjà a 0.
Je vous mets un lien vers un google docs trouvé sur la toile (via google, of course...), vu que google n'est pas fichu de faire une fonction "copy" "paste" qui fonctionne... ENG: réglage de type "hollow" avec RepetierHost et Slic3r
4 ) Ressources
Le fichier InkScape : Fichier:Carte indre-et-loire svg inkscape .zip
Le fichier Blender : Fichier:Vase indre-et-loire blender.zip
Le fichier STL : Fichier:Vase indre-et-loire stl.zip